¡Hola burrito!
Aplicación que muestra la imagen de un burro que rebuzna al pulsar el botón.
Crear el proyecto
Creamos un proyecto nuevo de nombre HolaBurrito.
Interfaz
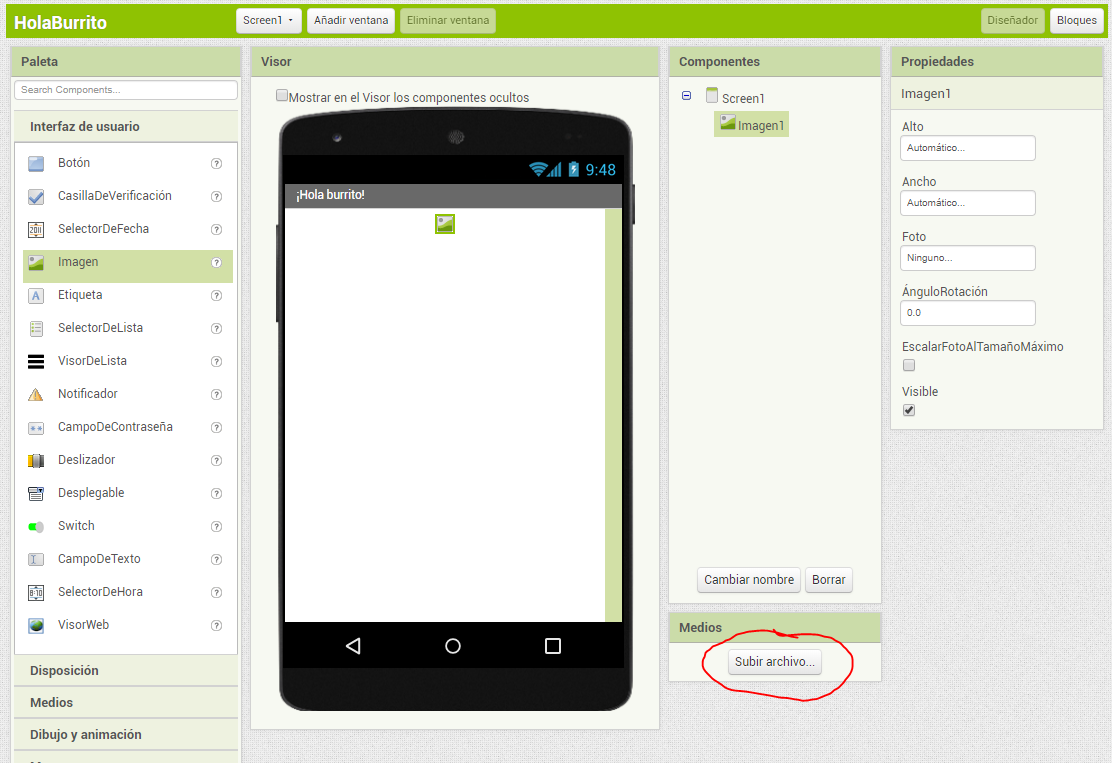
Abrimos el Diseñador.
Medios
-
Descargamos la imagen del burro y el sonido del rebuzno a nuestro PC.
-
Subimos la imagen del burro al proyecto:
-
En el panel Medios pulsamos el botón Subir archivo…,

-
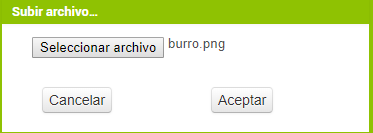
Luego el botón Seleccionar archivo, localizamos el archivo de la imagen del burro y pulsamos el botón Abrir, y finalmente el botón Aceptar para subirla.

-
-
Subimos el audio con el rebuzno al proyecto:
- Repetimos el paso anterior para subir el audio con el rebuzno.
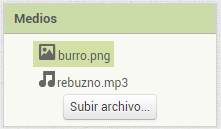
Cuando hayamos subido los dos archivos, el panel Medios quedaría así:

Configurar la pantalla principal
-
Seleccionamos
Screen1.
-
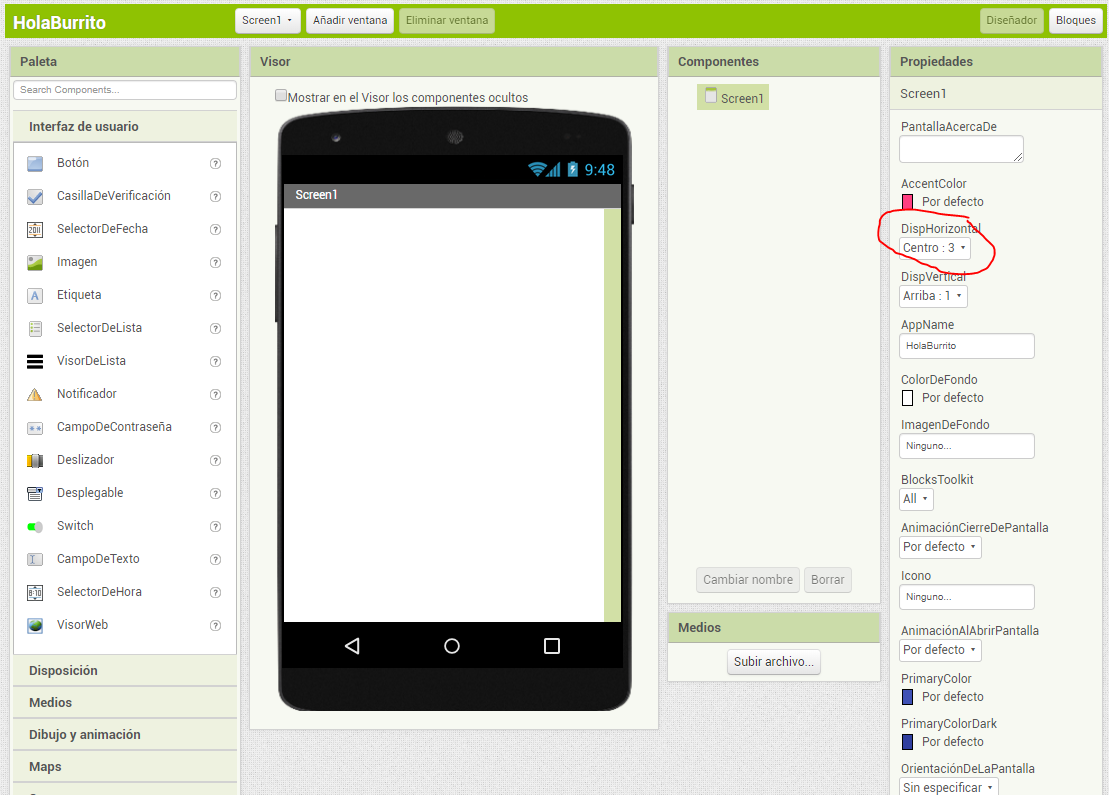
Establecemos la propiedad
DispHorizontaldeScreen1aCentro, para que los componentes se centren en la horizontal de la pantalla.
-
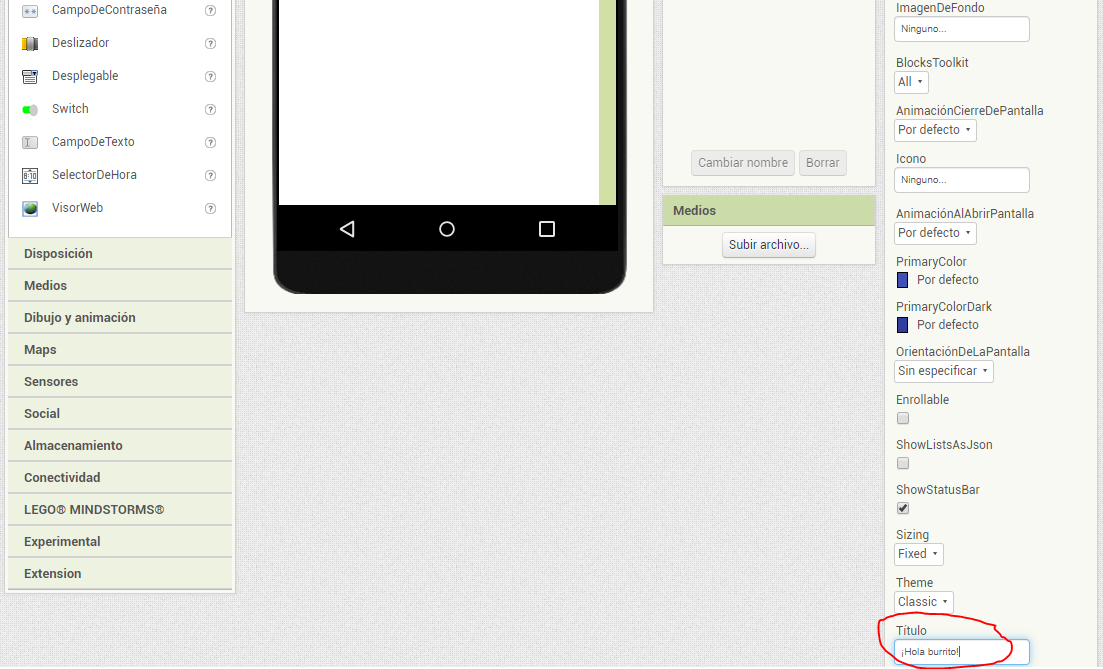
Cambiamos el título de la pantalla a ¡Hola burrito! mediante la propiedad
Título.
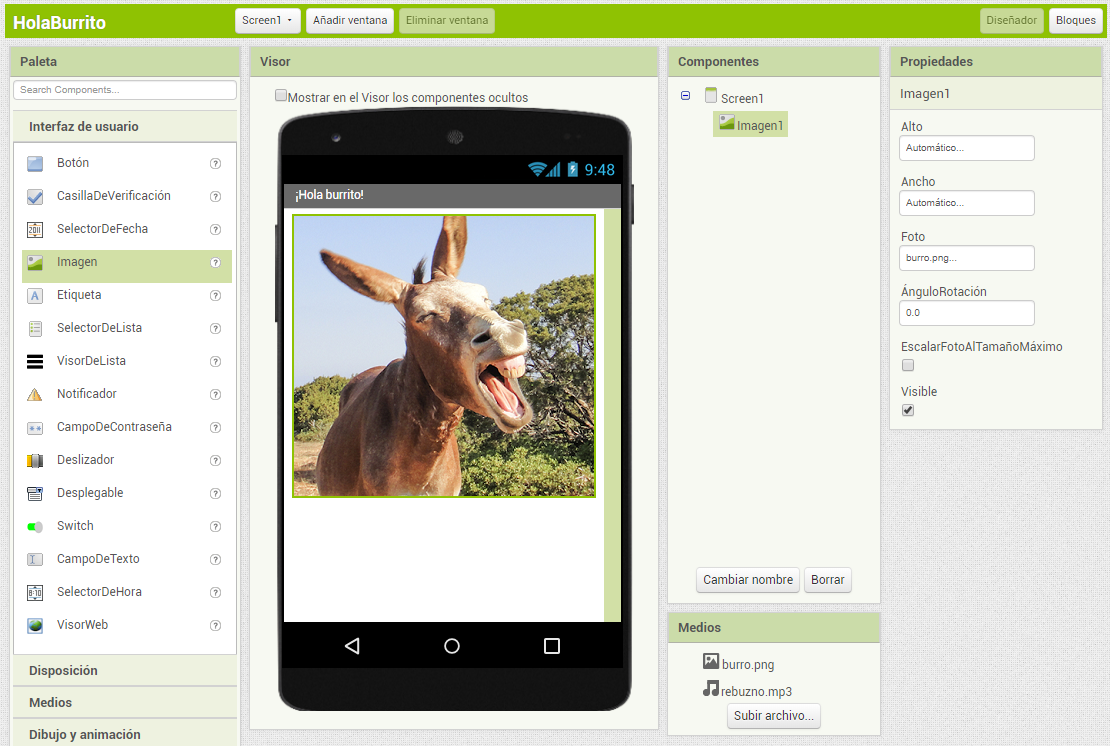
Añadir la imagen del burro
-
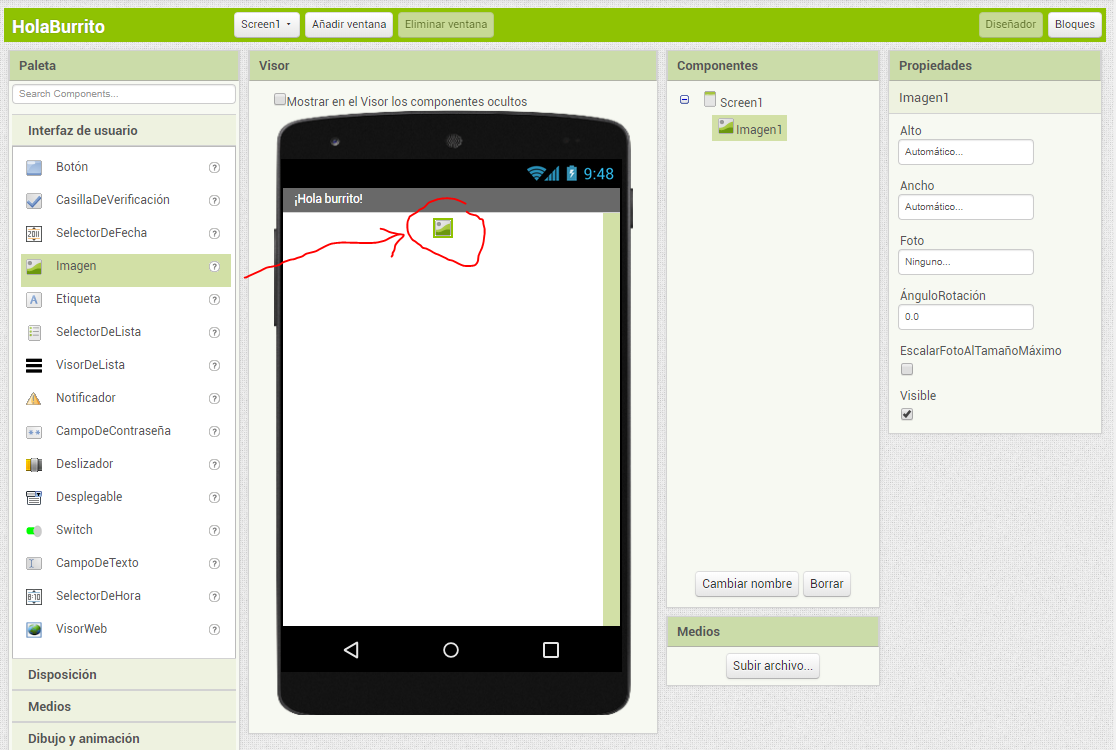
Arrastramos el componente
Imagendesde la Paleta a la pantallaScreen1en el Visor.
-
Cambiamos la propiedad
FotodeImagen1aburro.png.
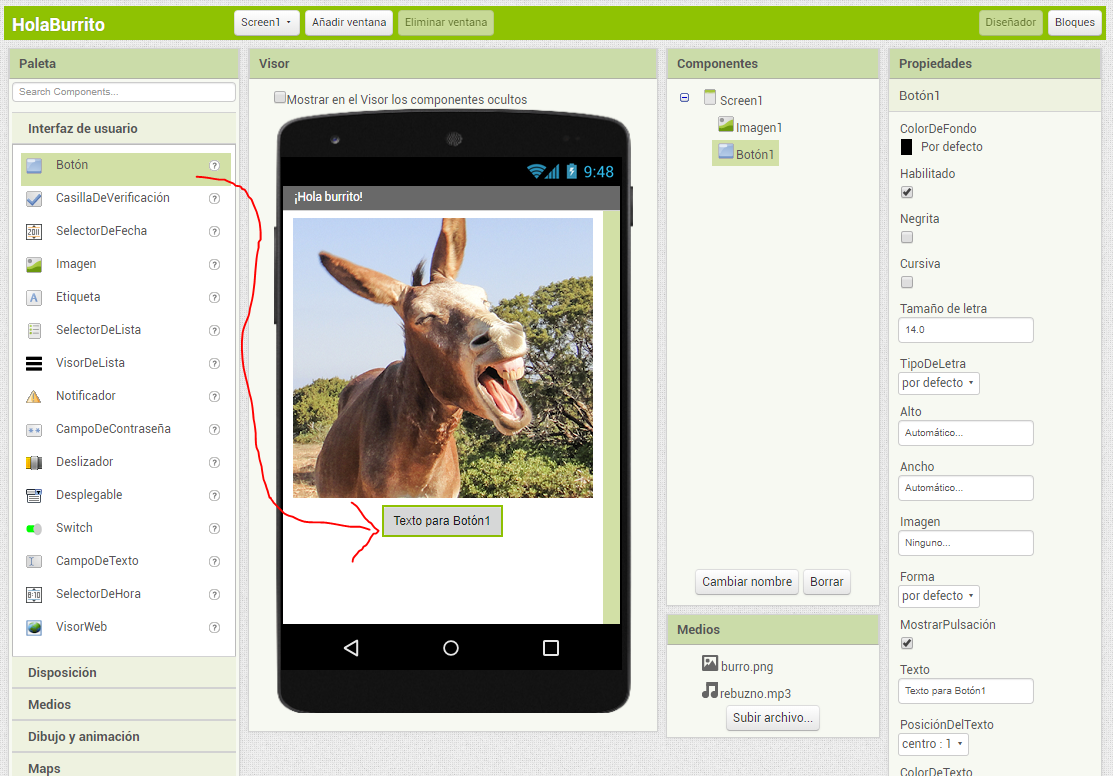
Añadir un botón
-
Arrastramos el componente
Botóndesde la Paleta a la pantallaScreen1en el Visor, justo debajo deImagen1.
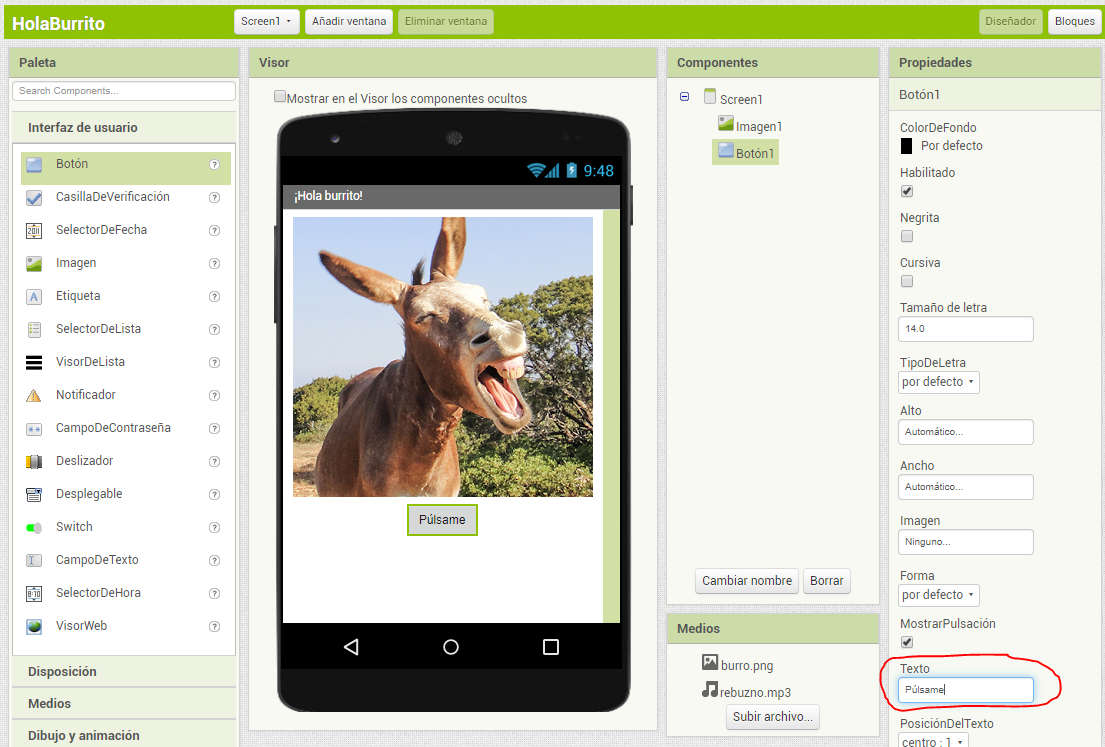
-
Cambiamos la propiedad
TextodelBotón1aPúlsame.
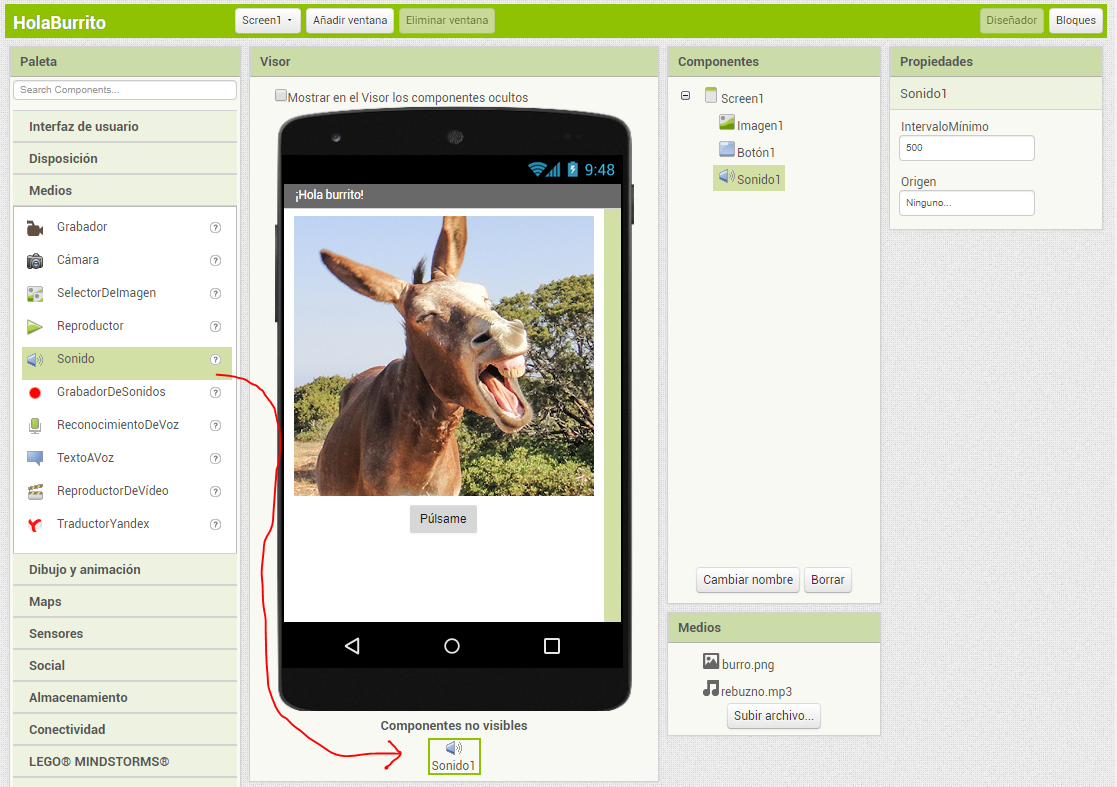
Añadir el sonido
-
Arrastramos el componente
Sonidodesde la Paleta a la pantallaScreen1en el Visor. Al tratarse de un componente que no se visualiza, se mostrará fuera de la pantalla en la parte inferior.
-
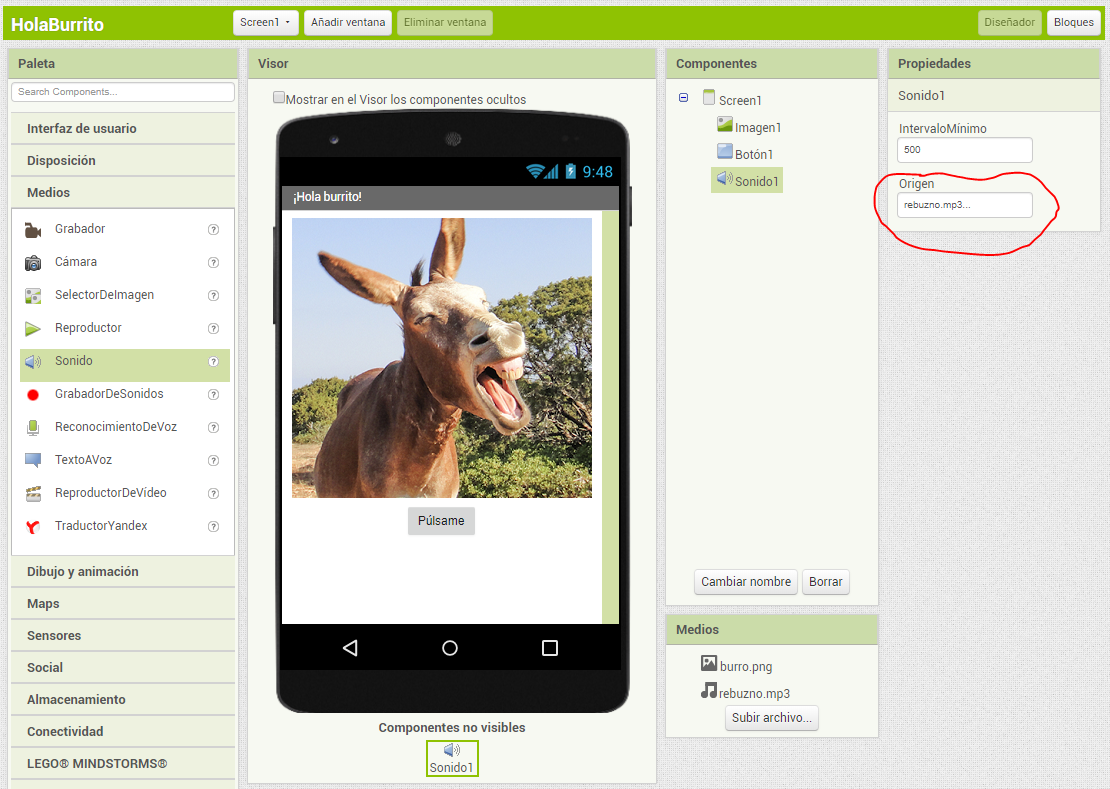
Cambiamos la propiedad
OrigendelSonido1arebuzno.mp3.
Comportamiento
Para que nuestra aplicación reproduzca el audio rebuzno.mp3 cuando se haga clic en Botón1 debemos ir al Editor de bloques y seguir los siguiente pasos:
-
En el panel Bloques seleccionamos
Botón1, y se mostrarán todos los bloques relacionados con este componente.
-
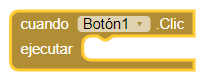
Para que se ejecute una acción al hacer clic sobre el botón, arrastramos al Visor el bloque
cuando Boton1.Clic.
-
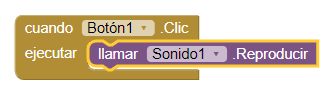
Seleccionamos
Sonido1y arrastramos el bloquellamar Sonido1.Reproducirdentro del bloquecuando Boton1.Clic, de forma que cuando se pulse el botón se reproduzca el sonido.
Prueba
-
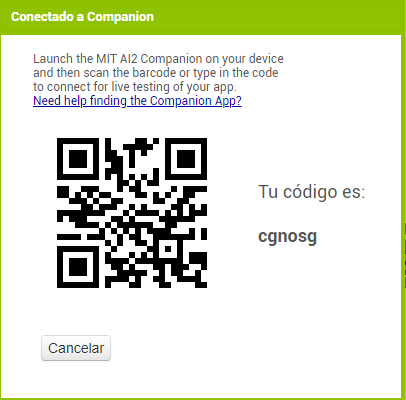
Seleccionamos la opción
Conectar > AI Companionde la barra de menú superior.
-
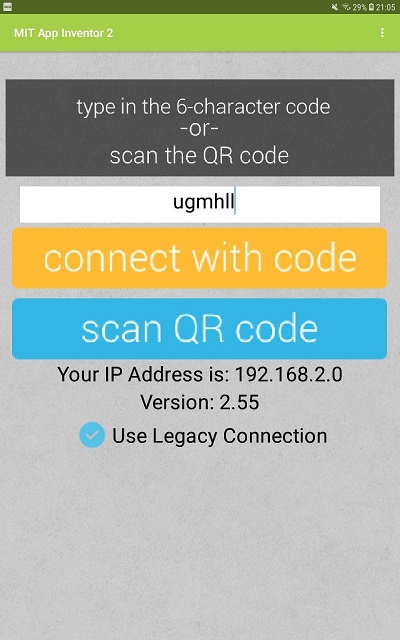
Abrimos MIT AI2 Companion en el dispositivo móvil e introducimos el código.

-
Probamos la aplicación: